| white-space | example |
|---|---|
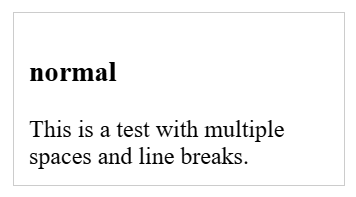
1. white-space: normal (default):- Collapses multiple spaces into one. - Breaks lines as needed to fit the container. - Ignores line breaks in the source. - Use when: You want standard text behavior for most paragraph text. |  |
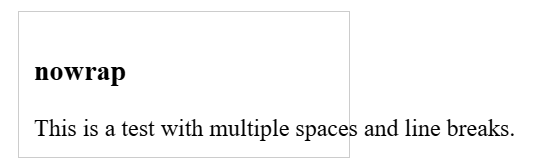
2. white-space: nowrap:- Collapses multiple spaces into one. - Prevents line breaks, causing text to overflow its container. - Use when: You want text to stay on a single line, like for horizontal menu items or preventing awkward breaks in short phrases. |  |
3. white-space: pre:- Preserves all spaces and line breaks exactly as in the source. - Doesn’t wrap text (similar to the <pre> HTML tag).- Use when: You need to display code snippets, ASCII art, or any content where exact spacing is crucial. |  |
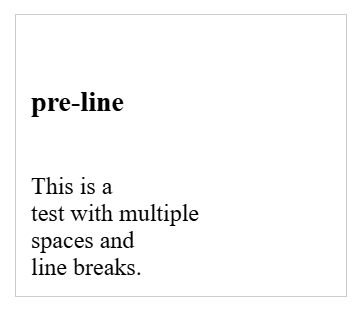
4. white-space: pre-line:- Collapses multiple spaces into one. - Preserves line breaks from the source. - Allows text to wrap within the container. - Use when: You want to respect manual line breaks (e.g., in poetry or addresses) while still allowing text to wrap naturally and not preserving extra spaces. |  |
Additional use cases
-
pre-lineis great for user-generated content where you want to respect their line breaks but don’t need to preserve exact spacing. -
nowrapis useful for table cells where you want to prevent awkward mid-word breaks. -
preis ideal for maintaining the exact format of pasted content, like code blocks in a programming tutorial.