

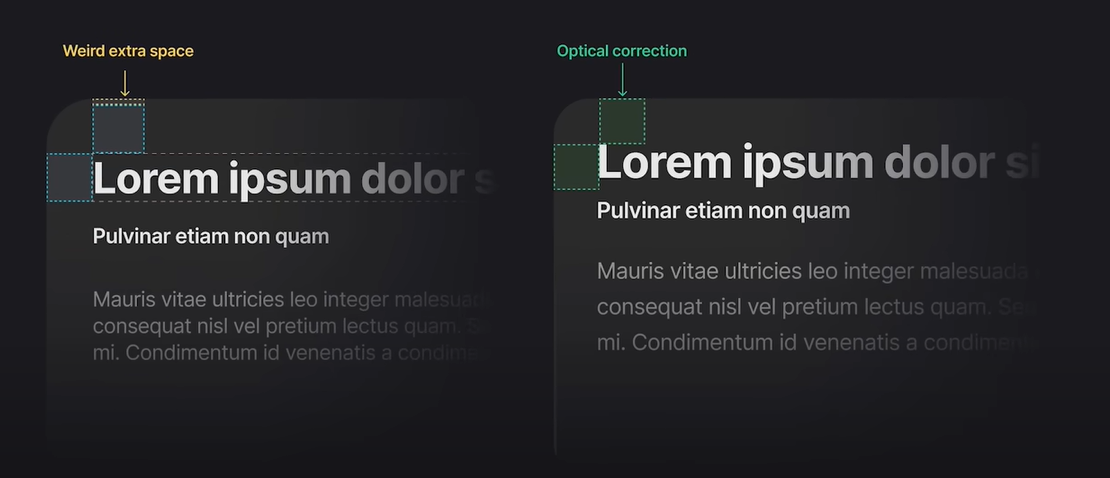
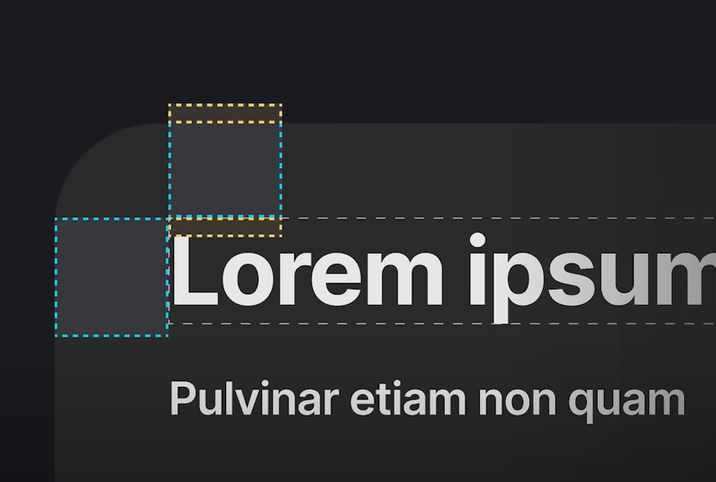
*Although the padding is symmetrical on the left modal, there’s extra space on the top.
It’s because of the difference between the bounding box height and the actual rendered height of the text.

3 laws of spacing for web & product design
-
Every element is related to every other element
-
Some relationships are stronger than others (hierarchy)
-
The stronger the relation, the closer the elements
Tips
-
Don’t eyeball everything, use a scaling system.
-
Group elements into pairs to decide spacing. Eg. Title - Subtitle, Heading - Subheading, Subtitle - Paragraph. Title is more related to Subtitle, so they’re closer. Paragraph is further away from Subtitle.
-
Eyeball to adjust, but with parameters.
-
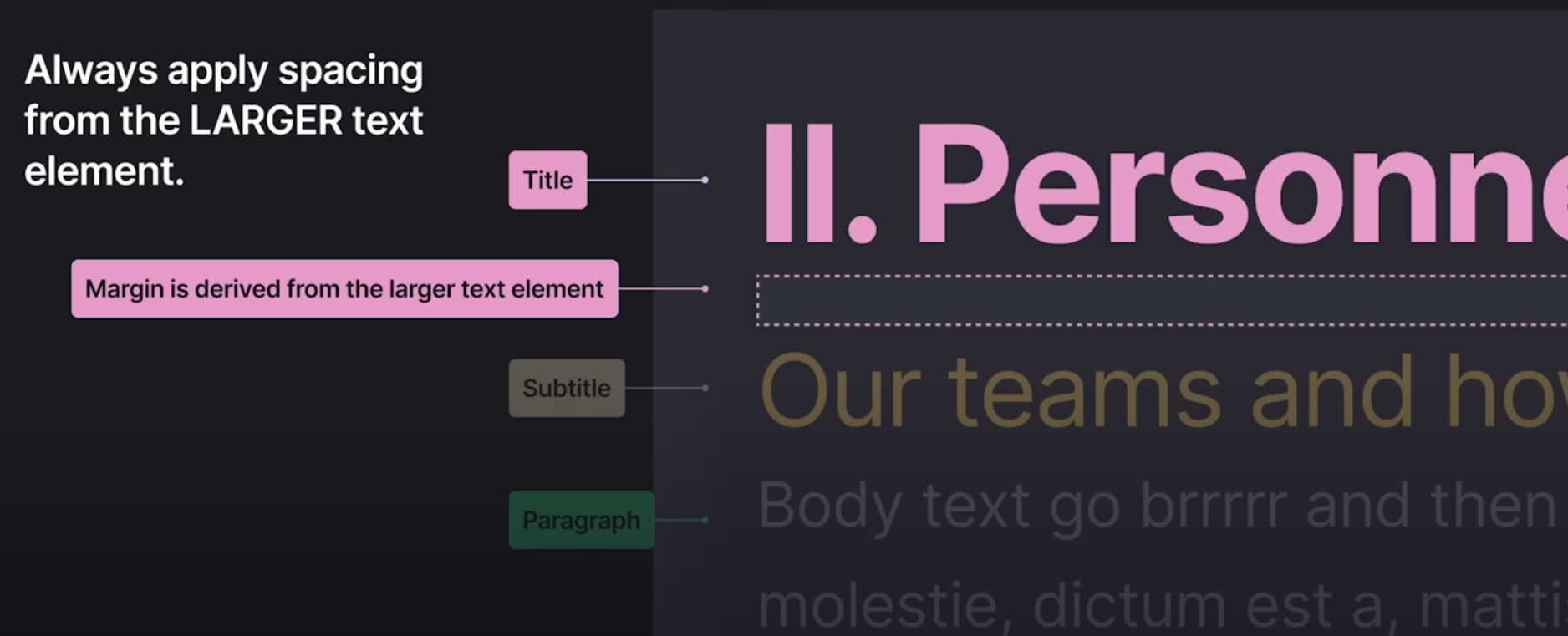
Margin is derived from the larger text element.